
こんにちは!
WordPressの記事をTwitter(X)無料自動投稿が出来たらいいなと思いませんか?この記事では、誰でも分かりやすく確実、素早く、正確に簡単に変更について紹介していきたいと思います!
今回記事を読む人のポイント!
・WordPress記事を自動投稿をさせたい方!
・サイト、ブログ初心者が少しでも周りの方に認知させたいと思っている方!
今回の記事はWordPress記事を自動投稿ができるように誰でも簡単に主にブログ初心者が「Twitter(X)の自動投稿」「誰でも迷わずに」できる方法になります。
是非、この記事を参考にしてみなさんの記事をより多くの方にみてもらえるようになれば幸いです!
WordPressの記事を投稿する際にTwitter(X)自動投稿する方法

まず、WordPressプラグイン「Autoshare for Twitter」をインストールしていきましょう!
※今回の「Autoshare for Twitter」使用するには、WordPressバージョン5.7以上になります。
1.「Autoshare for Twitter」のインストール方法
WordPressの管理画面からプラグイン追加から「Autoshare for Twitter」をコピペで構いませんのでキーワード検索してください!
現在、「Autoshare for Twitter」のバージョン2.1.0だと途中にエラーが出てしまうため、一つ前のバージョン2.0.0をインストールしないといけないので要注意です!
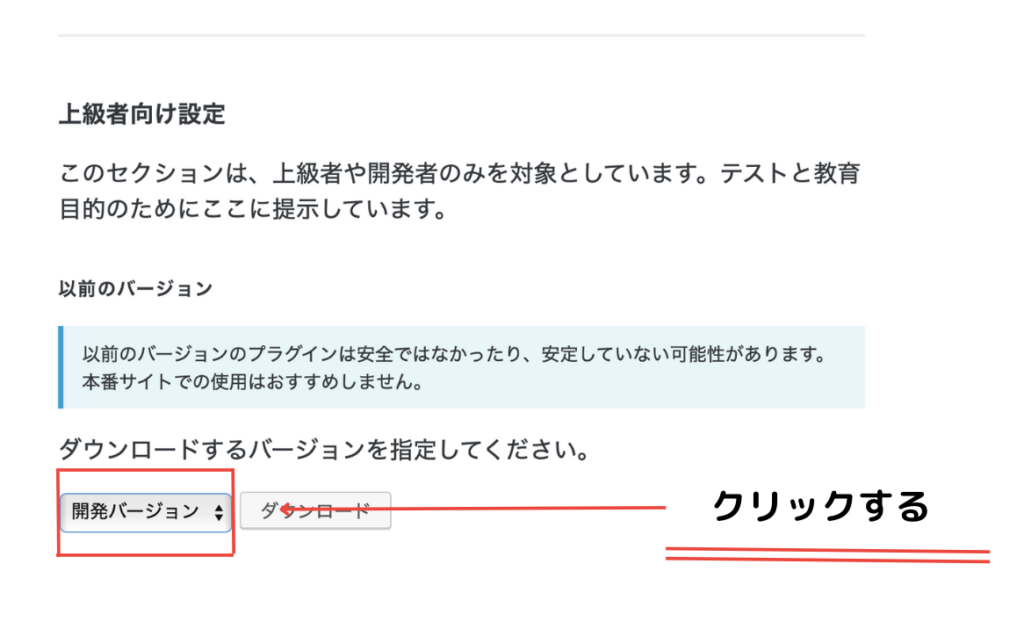
①https://ja.wordpress.org/plugins/autoshare-for-twitter/advanced/ URLクリックする。
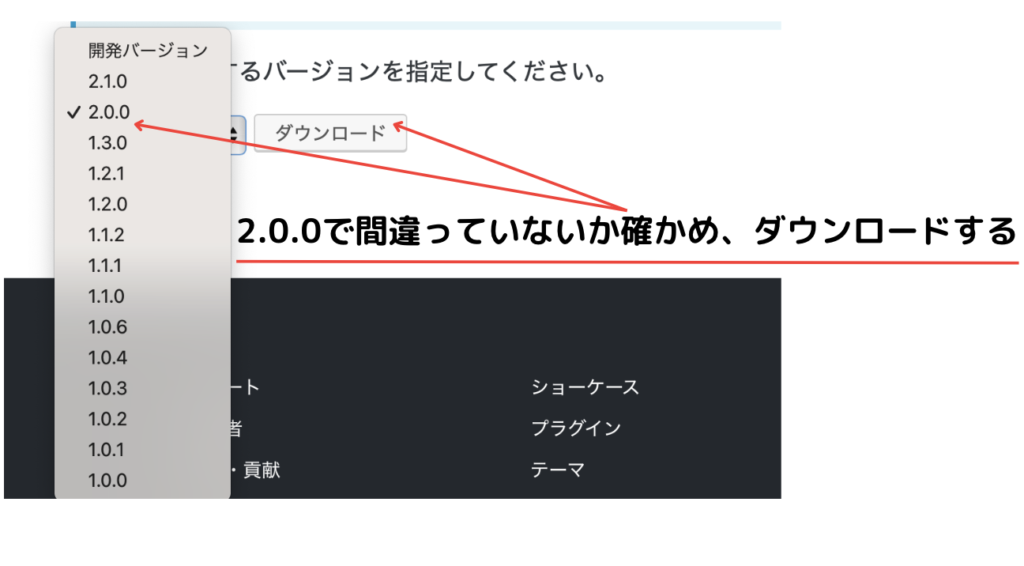
②開発バージョンをクリックし、2.0.0を選択する。

③2.0.0バージョンをダウンロードする

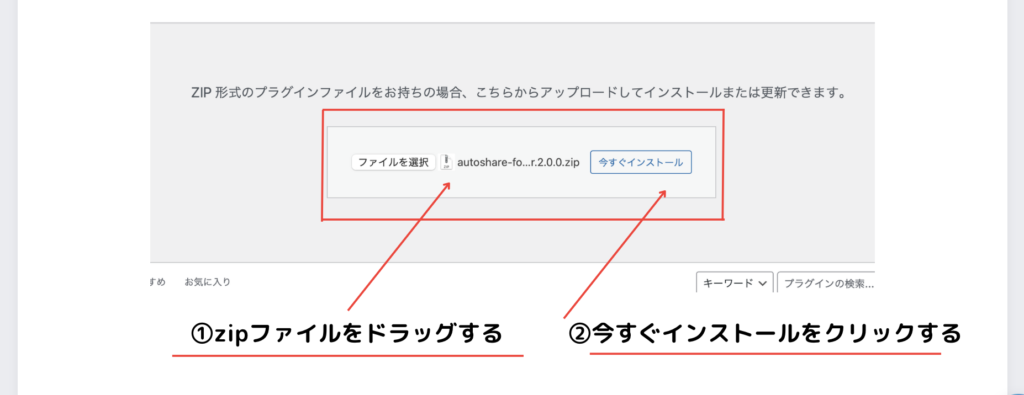
※ダウンロードしたzipファイルを、WordPress管理画面メニュー「プラグイン」→「新規追加」
からzipファイルのままダウンロードすると古いバージョンのままインストールされていきます。

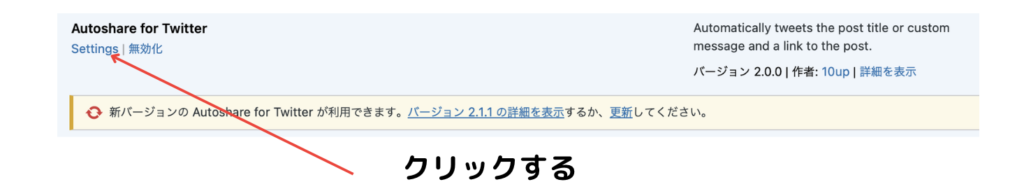
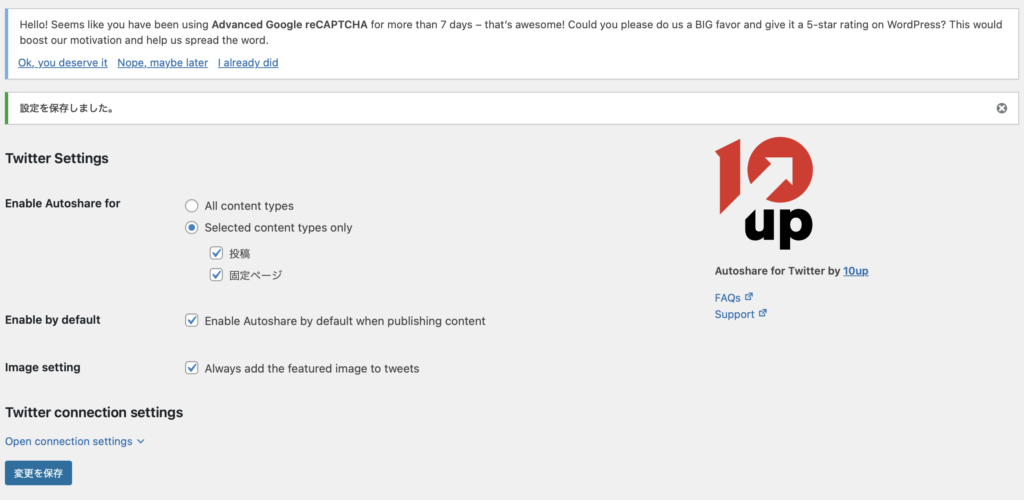
2.「Autoshare for Twitter」設定画面を開く
「インストール済みのプラグイン」の「Autoshare for Twitter」にあるset upをクリックします。

※WordPress管理画面のサイドメニュー「設定」→「Autoshare for Twitter」からでも上記の画面に行くことができます。
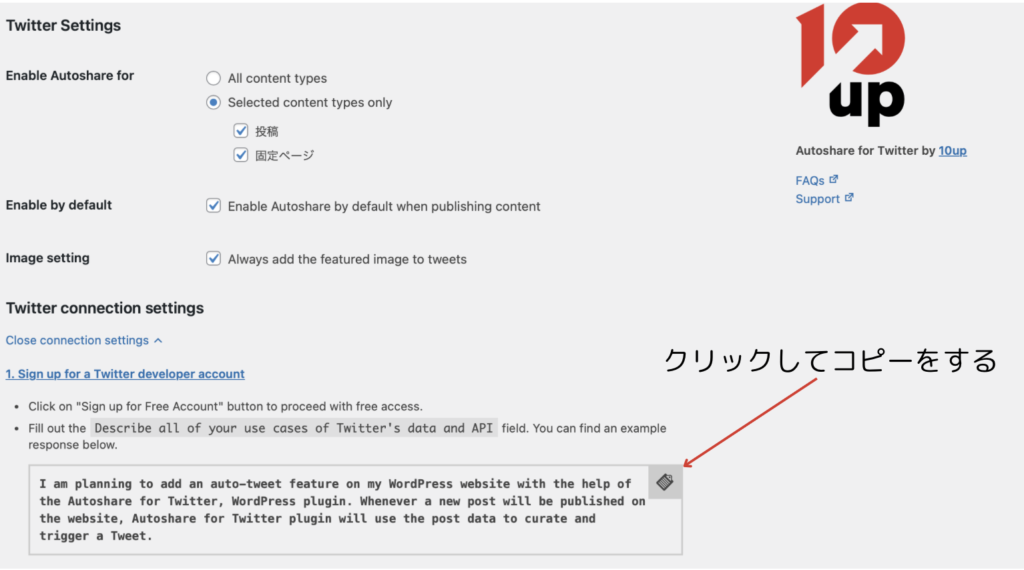
「Autoshare for Twitter」はここで設定していきます。
※2画面使うととても楽なので開いたままでオッケーです!

3.「Twitter Developer Portal」にサインアップをする
Twitter(X)自動投稿には必須である「TwitterAPI」を取得する必要があります。

スムーズに作業するために、Twitter(X)にログインをしておくことをオススメします。
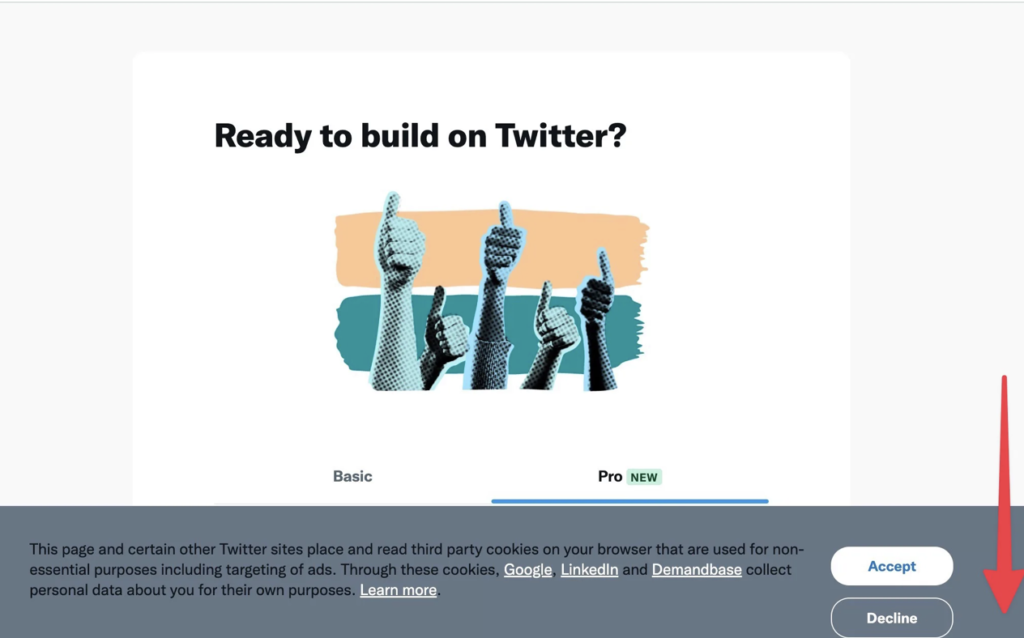
Twitter Developer Portalにログインできました!初めてログインした場合は「Ready to build on Twitter?と表示されるので画面を下にスクロールします。

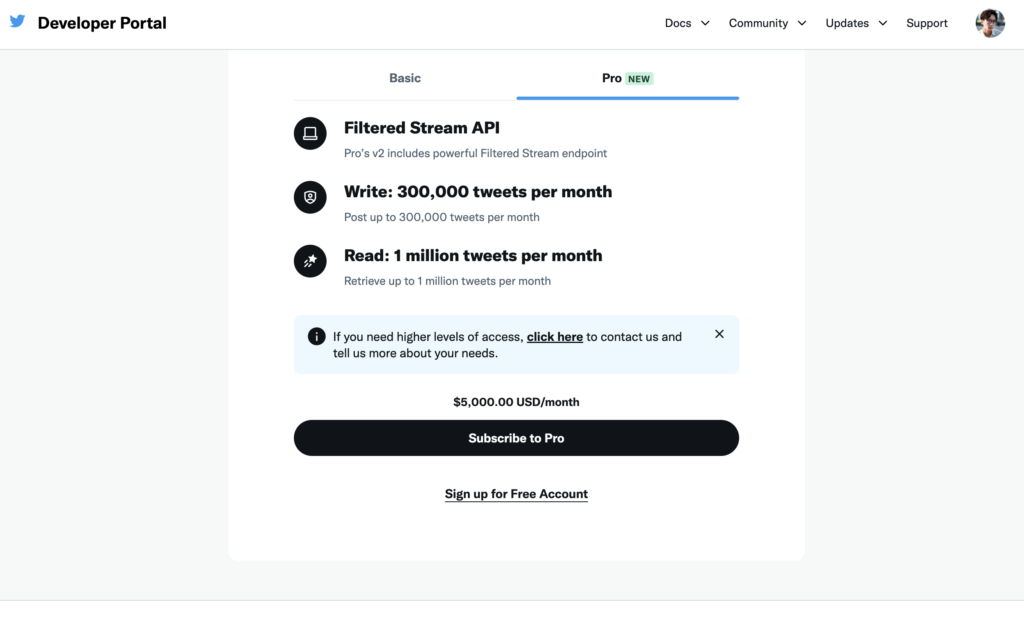
今回無料プランで進めていきます!ページ下にある「Sign up for Free Account(フリーアカウントでサインアップする)」をクリックします。

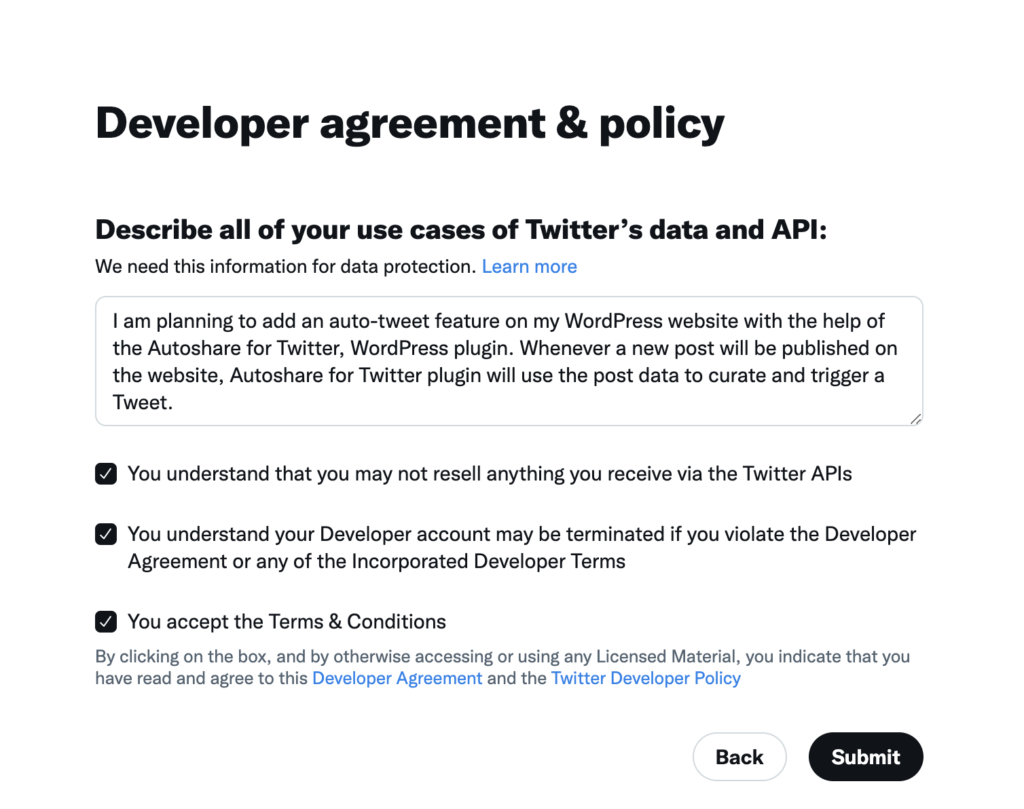
「Developer agreement & policyと表示されるので「Describe all of your use case of Twitter’s data and API250文字以上で入力します。

できる人はいいかもしれませんが、ほとんどの方がコピペして楽をしたところですよね!
ご自身でも、「Autoshare for Twitter」設定画面の枠に囲われた文章をコピペでも構いませんし、一応貼っておきますね!
I am planning to add an auto-tweet feature on my WordPress website with the help of the Autoshare for Twitter, WordPress plugin. Whenever a new post will be published on the website, Autoshare for Twitter plugin will use the post data to curate and trigger a Tweet.

「Developer Agreement(開発者契約)」と「Twitter Developer Policy(ツイッター開発者ポリシー)」を確認しつつチェックボックスにチェックを入れ「Submit(送信)」をクリックします。
サインアップの完了になります!
4. アプリの詳細設定
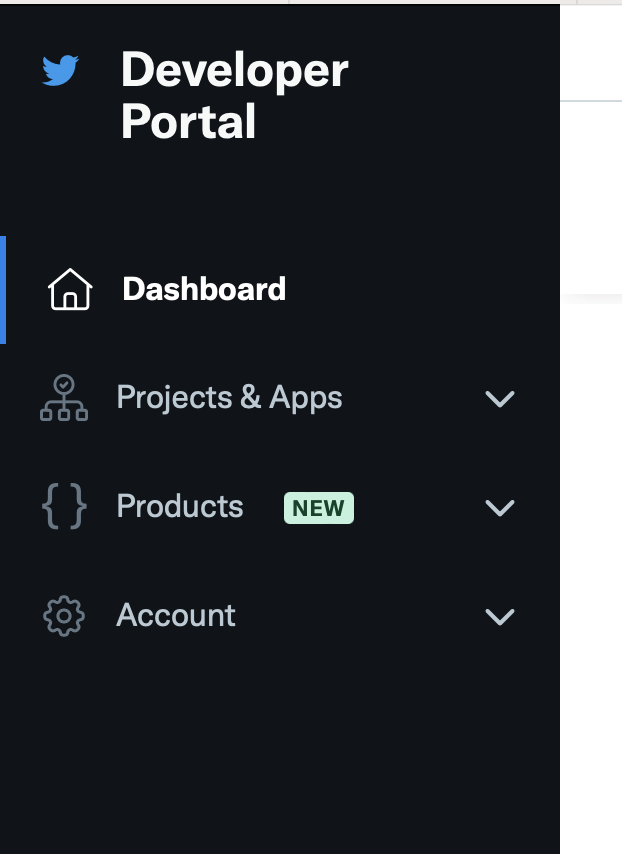
「Dashboard」ページに戻ってくるのでページ左側にあるメニュー「Project & Apps(プロジェクトとアプリ)」をクリックすると開くサブメニューの「STANDALONE APPS」の下に表示あるメニューをクリックします(下記では「meatballcat_tool」が該当します)。

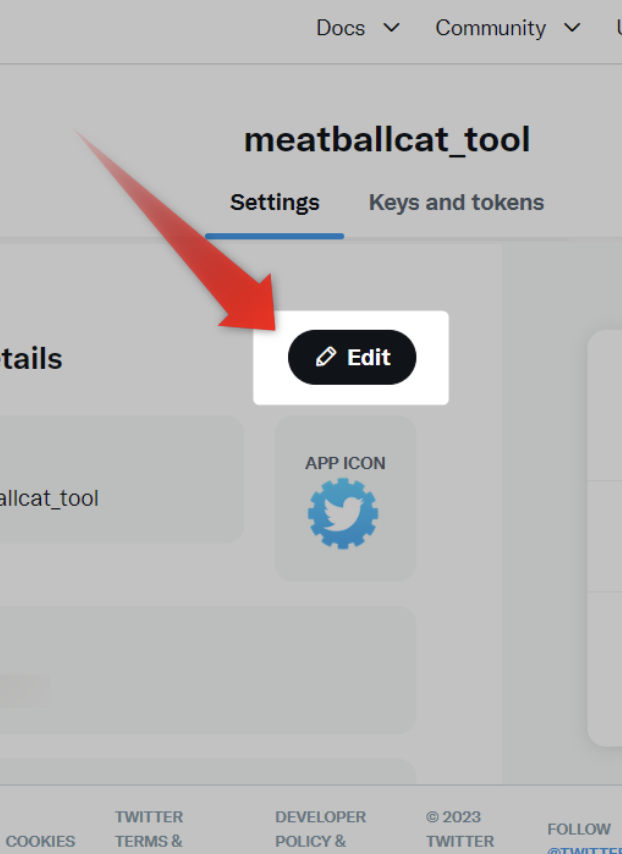
Editをクリックします。

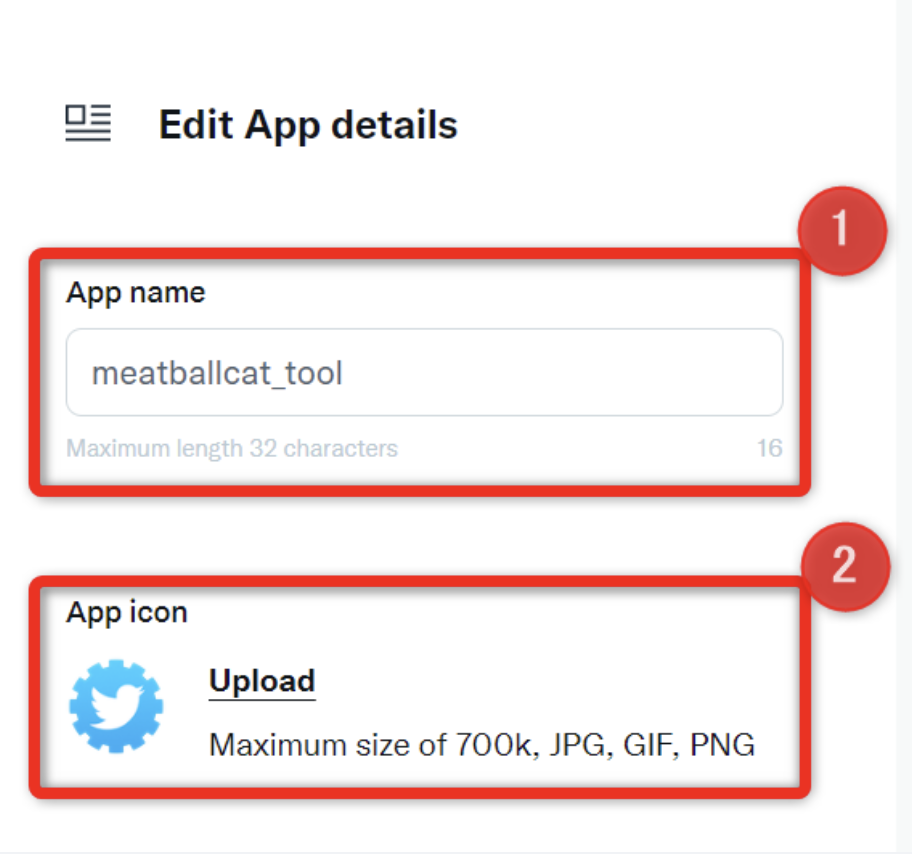
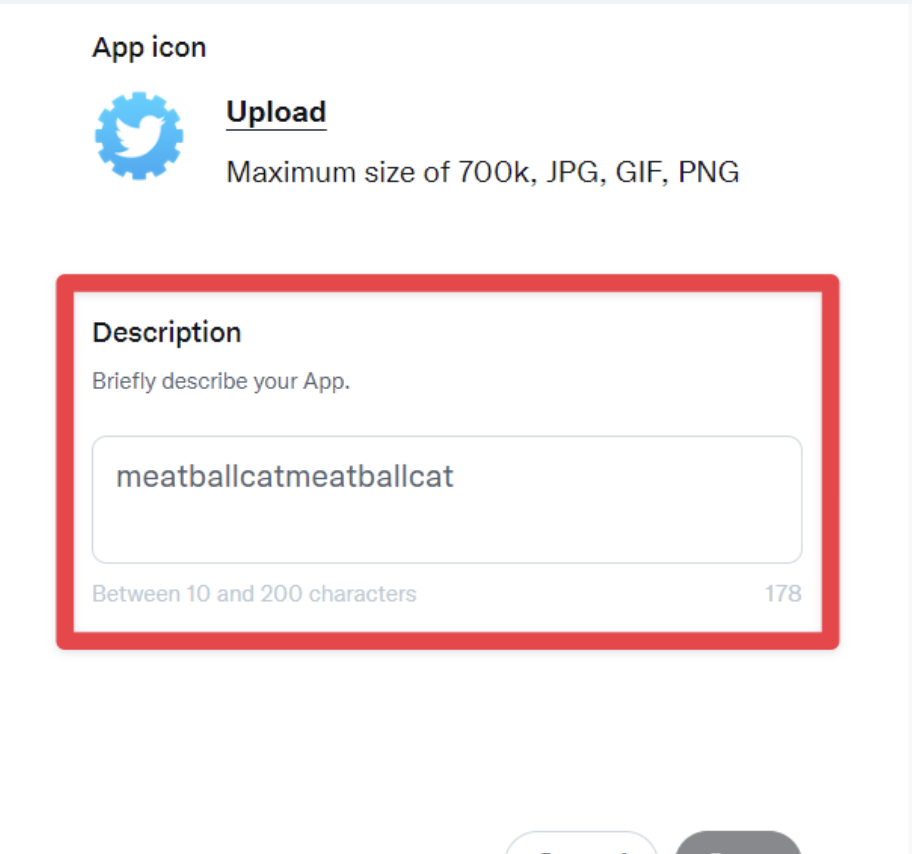
「Edit App details(アプリ詳細編集)」画面になるので各種入力していきます。①「App name」に任意のアプリ名(32文字以内)、②「App icon」に任意のアプリアイコンを設定できます。

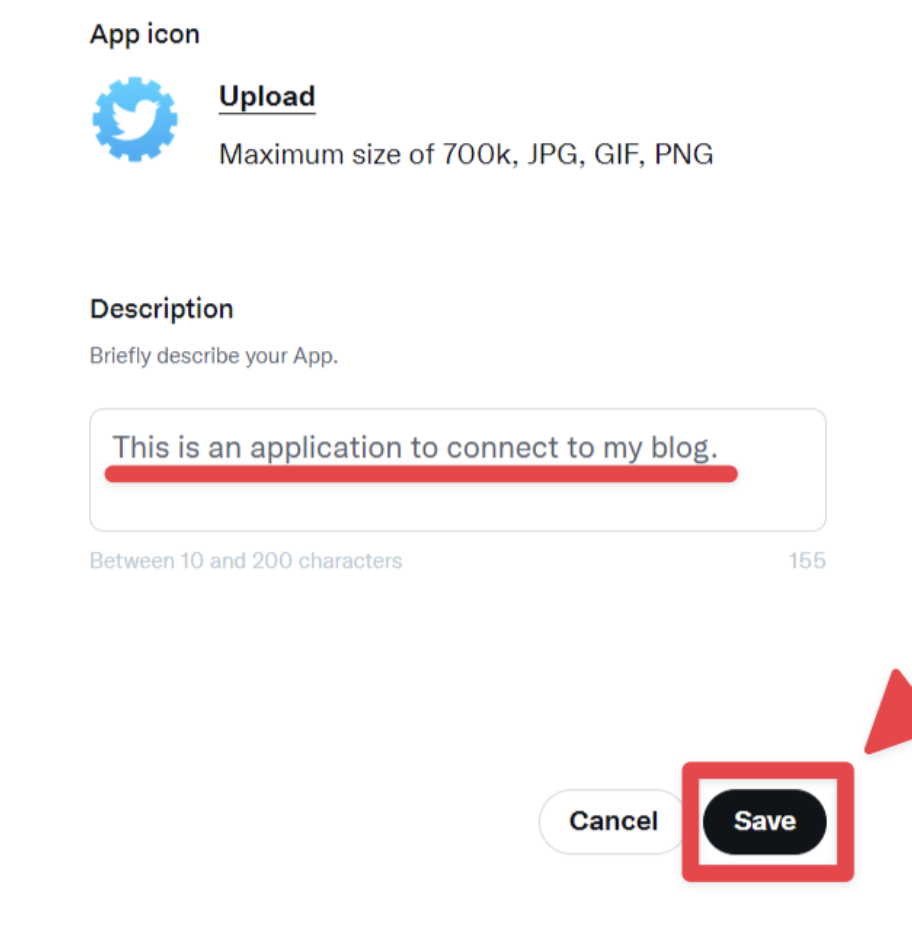
This is an application to connect to my blog. と入力していきます。

saveえおクリックします。

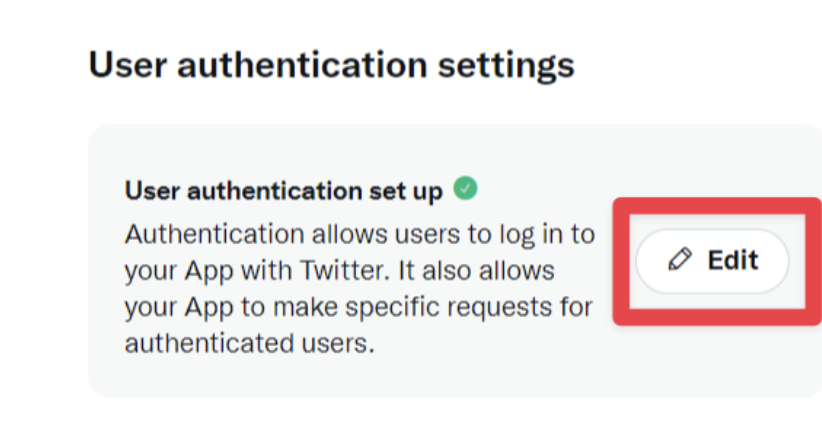
「User authentication settings(ユーザー認証設定)」をしていくので「Edit」をクリックします。

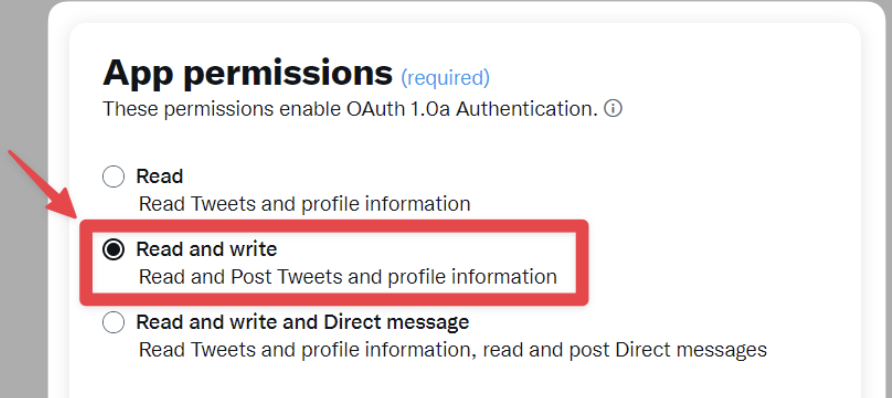
「User authentication settings」ページになるので、「App permissions(アプリ権限)」を「Read and write(読み書き)」にチェックを入れます。

「App info(アプリ情報)」の「required(必須)」項目である「Callback URI / Redirect URL」「Website URL」の二箇所に自動ツイートさせたいブログのURLを貼り付けます。今回の例だと「https://recipe.nyanco.me/」となります。
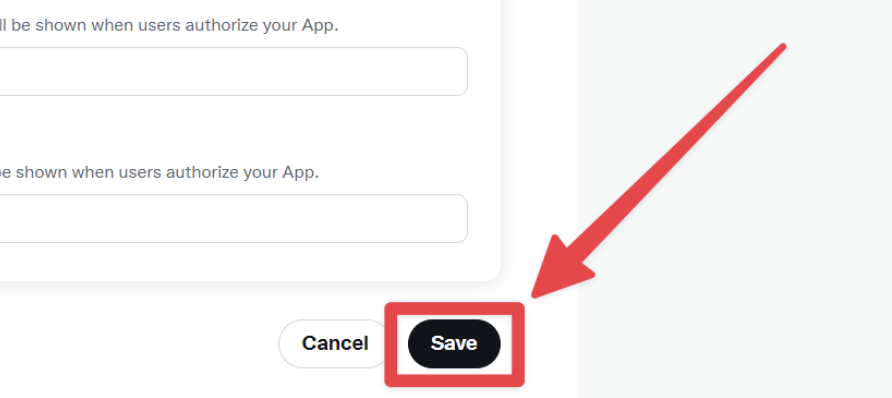
後は、空白でいいのでsaveをクリックします。

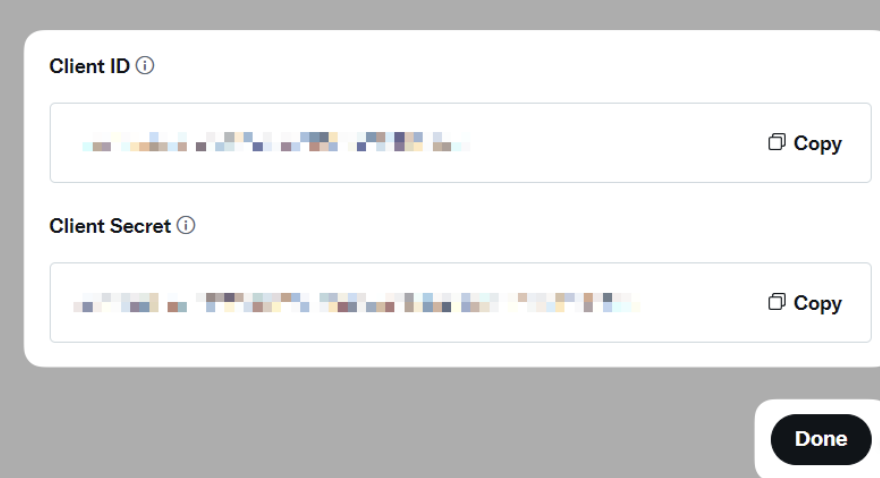
Here is your OAuth 2.0 Client ID and Client Secret(あなたのOAuth2.0のClient IDとClient Secret)」画面になり「Client ID」と「Client Secret」が表示されるのでコピーして安全な場所に保存したら「Done(完了)」をクリックします。

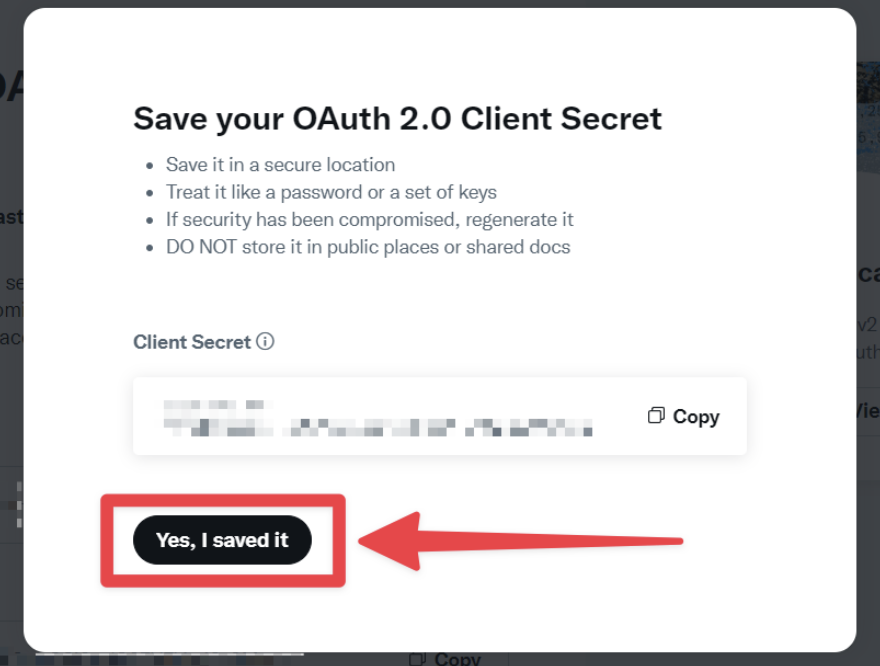
「Yes, I saved it(はい、保存しました)」をクリックします。

5. 4つの「トークン」を取得
続いてTwitter自動共有設定に必要な下記4つの「トークン(コード)」を取得していきます。
- API Key
- API Key Secret
- Access Token
- Access Token Secret
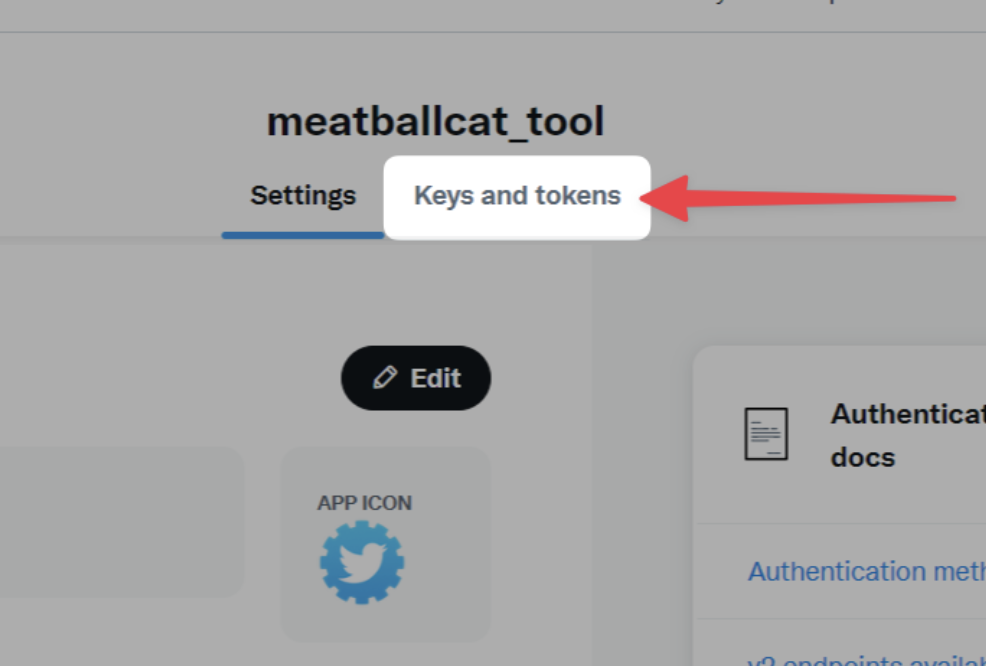
「Keys and tokens(キーとトークン)」タブをクリックして切り替えます。

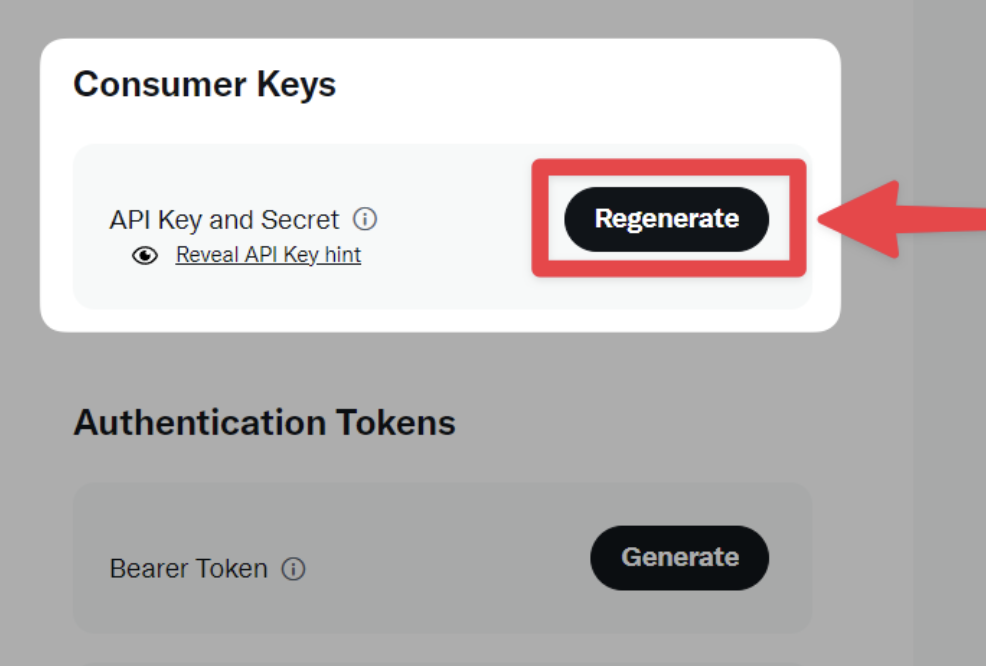
「Keys and tokens(キーとトークン)」タブに切り替わったら「Consumer Keys(コンシューマーキー)」セクションの「Regenerate(再生成)」をクリックします。

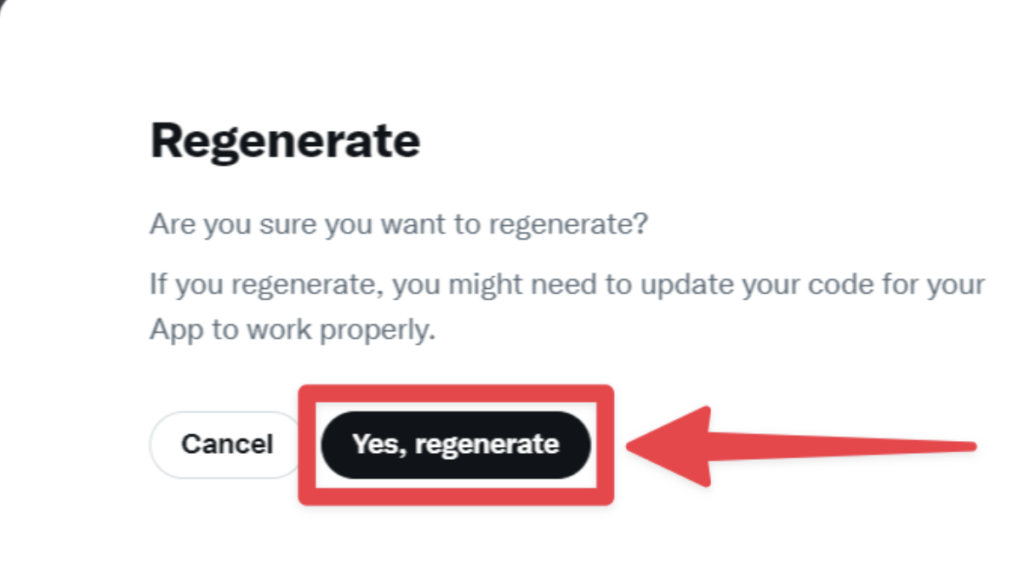
「Yes, regenerate」をクリックします。

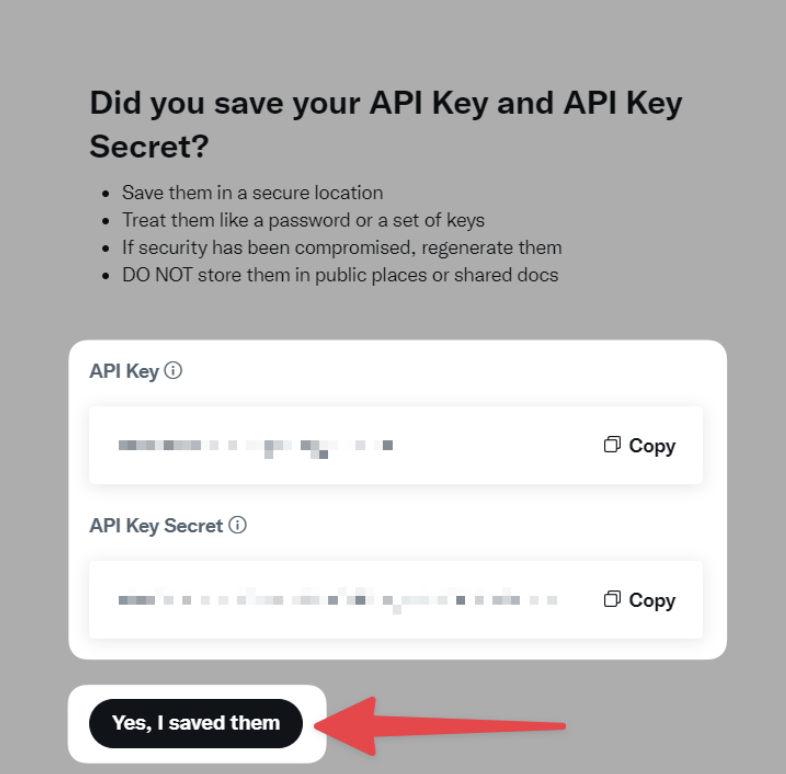
Did you save your API Key and API Key Secret?(APIキーとAPIキーシークレットを保存しましたか?)」と表示され「API Key」と「API Key Secret」という2つのコードが表示されるのでコピーして安全な場所に保存して「Yes, I saved them(保存しました)」をクリックします。

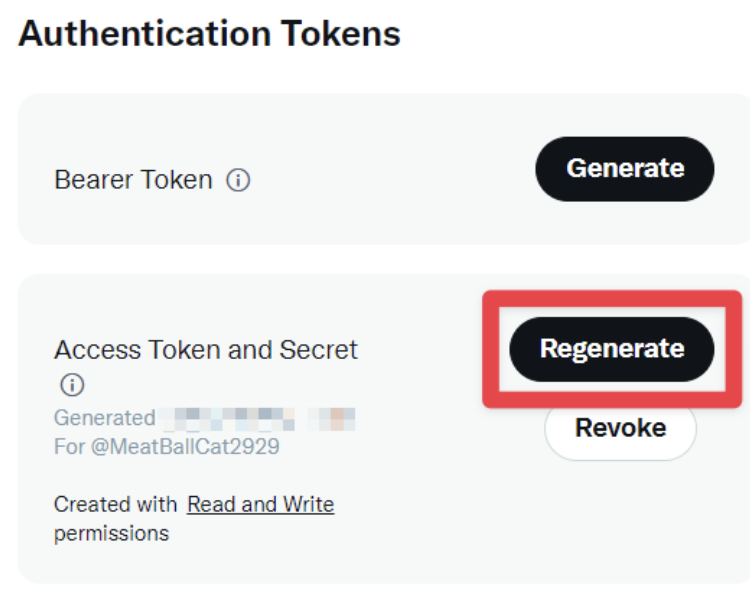
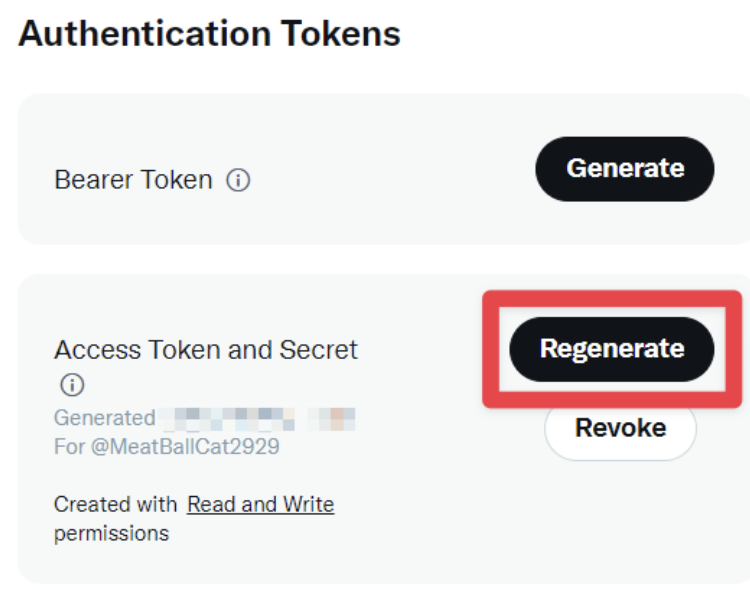
「Authentication Tokens(認証トークン)」の「Access Token and Secret」セクションの「Regenerate」をクリックします。

先ほどと同じく「本当にRegenerateしますか?」的な確認が表示されるので「Yes, regenerate」をクリックします。

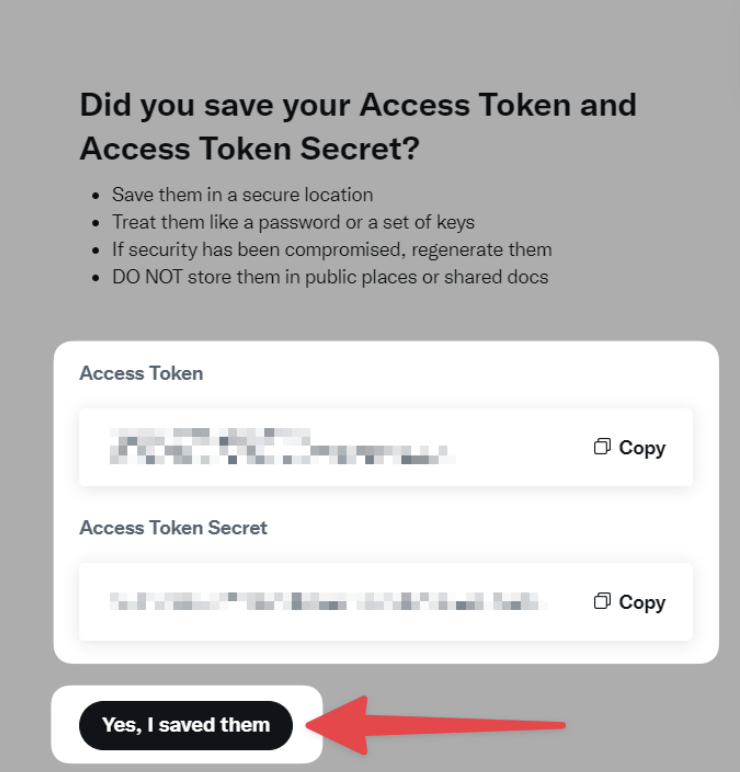
「Did you save your Access Token and Access Token Secret?(クセストークンとアクセストークンシークレットを保存しましたか?)」と表示され「Access Token」「Access Token Secret」という2つのコードが表示されるので先ほどと同様にコピーして安全な場所に保存したら「Yes, I saved them」をクリックします。

6. Twitterユーザー名を確認
続いて接続したいTwitterアカウントの「@」から始まる「ユーザー名(ハンドル名)」を確認してコピーします。
今回の例だと「@itmanabu-blog」が「ユーザー名」となります。

7. 「トークン」などの情報を入力して接続
以上で必要な情報が揃ったので「Autoshare for Twitter Settings」ページに戻り、いよいよWordPressとTwitterを接続していきます。
「Autoshare for Twitter Settings」ページに戻り、少し下にスクロールします。
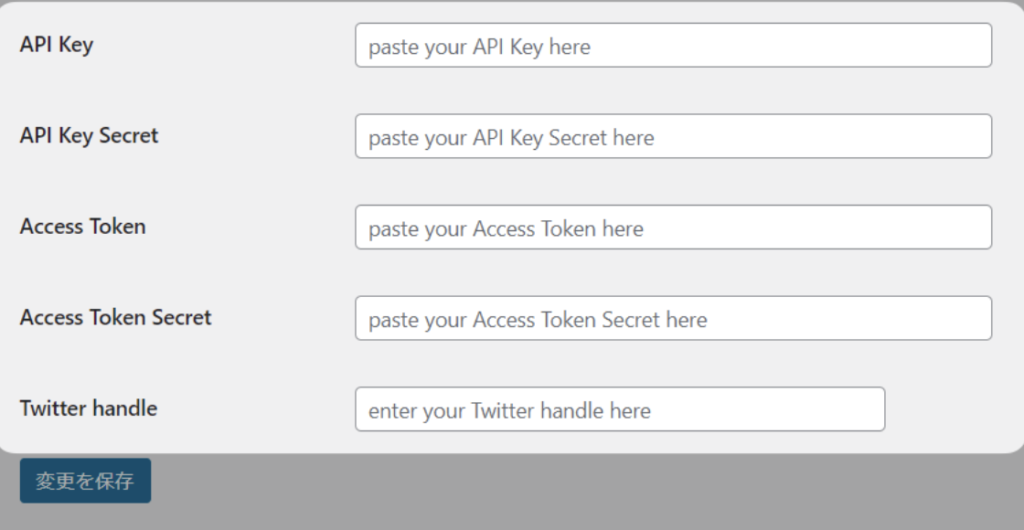
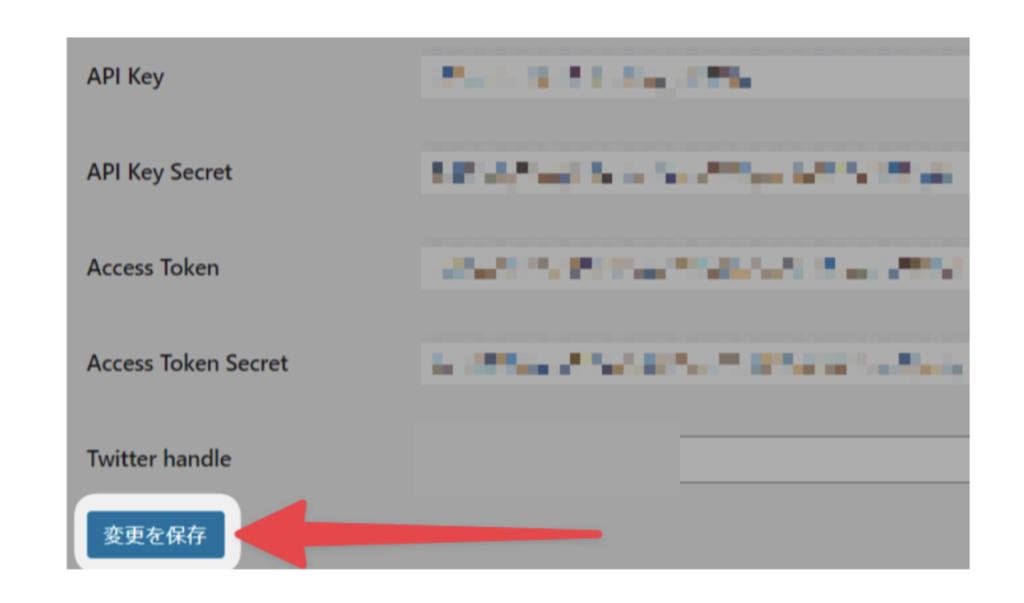
すると「API Key」「API Key Secret」「Access Token」「Access Token Secret」「Twitter handle」と5つの情報を入力するフォームがあるので先ほどメモした情報をコピーペーストしていきます。

コピペできたら「変更を保存」をクリックします。

「設定を保存しました。」と表示されたらOKです!
以上お疲れ様でした!!
終わりに
記事の冒頭でも述べましたが、自動共有のキモとなるTwitter APIは今後も大幅な仕様変更が考えれるので、急に使えなくなるリスクも十分にあることをご了承ください。



コメント